何かのおりに、本屋さんへは立ち寄るわけです。
最近は、学習意欲が高い、というよりは学習せざるを得ない立場におってですね。
何ですね。教育する側って、とにかく学習しなきゃならない。骨身に沁みますよ。苦手とか言ってらんない。
で、苦手なもんですから、こういう本に目が行くわけです。

仮にもですよ、人に教える立場の人間が大手を振って買える類ではありません。
いや、教育資料としてではないんですよ、自分のためなんですから。
買うつもりはないけれど、手に取り、パラっとめくってみる。
ん?VS Code?
なになに、著者はこの本自体の原稿までVS Codeで書いたと?
VS、Visual Studio。その甘美な響き。
私めが、プログラマになったときの主力ツールです。
そう。Visual Basicですよ。
マイクロソフトがかようなものを出したのか。しかもオープンで。
ちょうど、おりしも、HTML,CSS系を何で書こうか考えておったところなのです。
Javaはeclipseだけど、静的WEBにはちょっとなー。
ATOM試しました。人気高いですよねー。
ま、使いにくいってことはないです。馴染んでないんですかね。しっくり来ない。
なので、ものは試しでdownloadして見ました。

あたしが知ってるVSではありません。
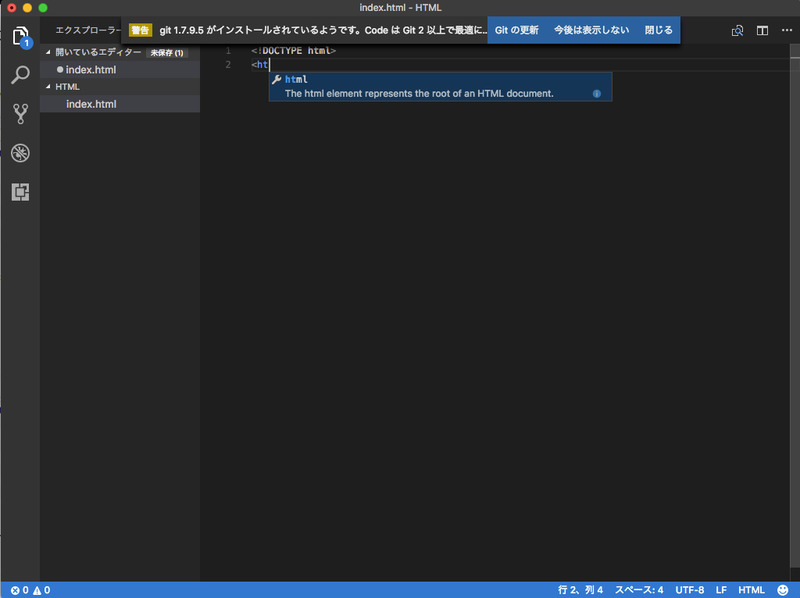
試しにxamppのhtdocsにHTMLというフォルダを作り、それをドラッグ、するとすぐにファイルを作れるので、index.htmlを。
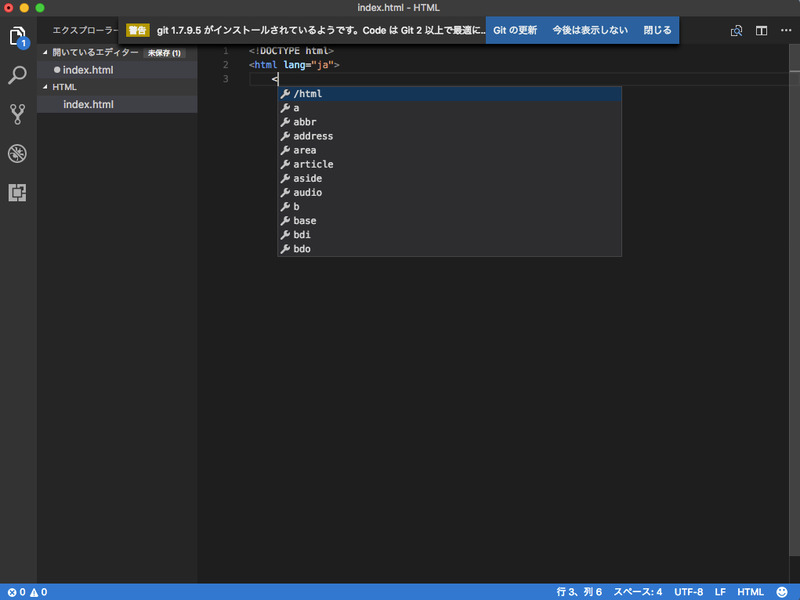
そっけない。が、書き出してみると、

いい感じで入力候補出ますね。
ほれほれ。

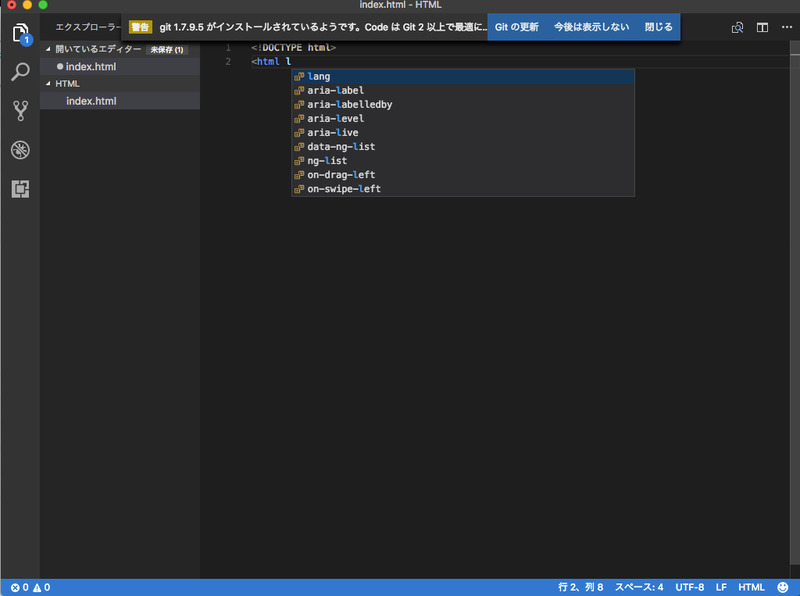
ね、いい感じじゃないですか。
ほら、閉めタグも。

きっとね、ATOMとかもちゃんとこのくらい朝飯前なんだと思います。
でもね、これ、インストールして何もしてないですからね。
linterがどうしたとか、何にもないですから。
私のような老人にはありがたいわけです。雰囲気的にはVSというよりは「出来上がってる、自分でバンバンしなくていいSublimeやATOM」のお仲間って感じですね。
いや、今触ったばかりでこの奥に何があるのか全く分かっていませんけどね。
こんなにサクッと使えるなら、しばらくお付き合いしちゃおうかな、と。
GITを更新しろとうるさいので更新しました。

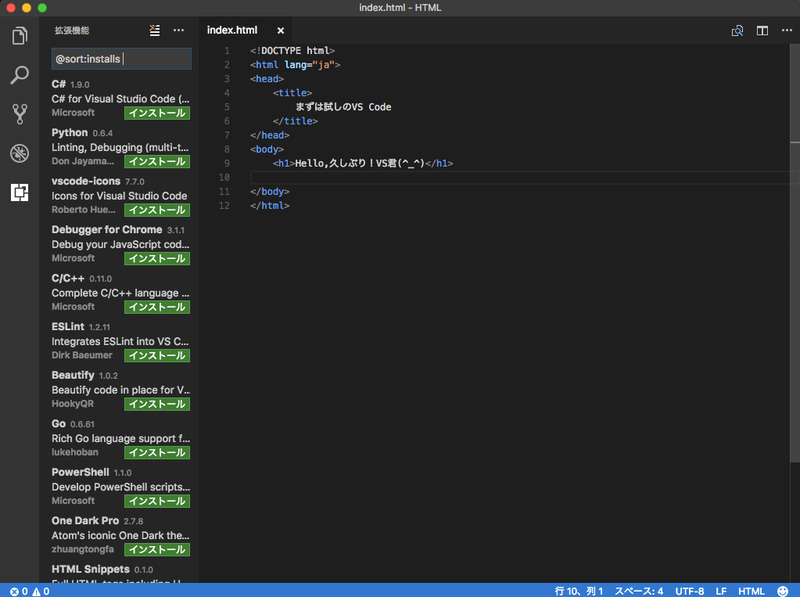
拡張機能を開いてみると、
やっぱりSublimeやATOMのお友達っぽい感じですね。

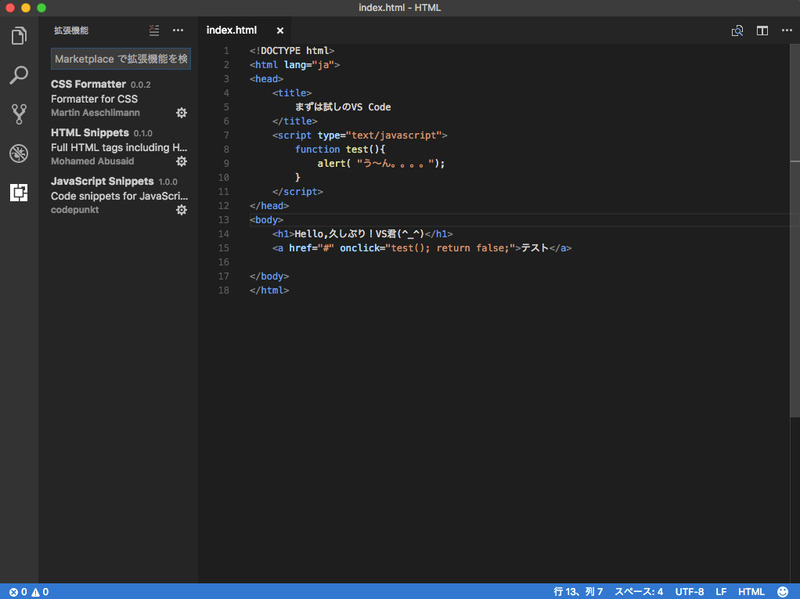
HTMLSnipets,CSSFormatter,JavascriptFormatter読み込んでみました。何がどう違ったの?

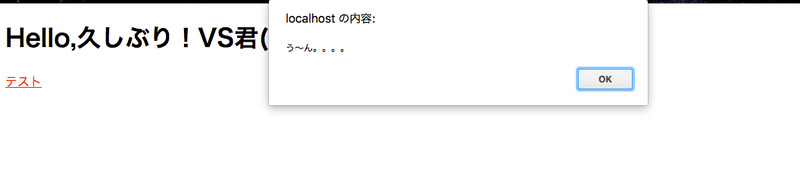
分からんけど、ちょっと使ってみましょう。